티스토리 고래스킨 4.0 자동 목차 만들기
티스코리 고래스킨 4.0 자동목차 만들기
티스토리에서 자동 목차 만드는 방법을 알아봅니다. 파일과 코드가 필요합니다.
1. 자동 목차 만들기 준비물
1. 코드가 담긴 txt 파일
2. 추가할 이미지 파일 - 아래 부분에 다운 받을 수 있습니다.
2. 자동목차 만드는 방법을 알아보겠습니다.
1. 티스토리에서 관리자 모드로 들어갑니다.
2. 스킨 편집을 클릭하고 html 을 편집모드로 들어갑니다.
3. 자동 목차를 만들기 위해서 html을 편집합니다.
먼저
1. head 텍스트. - 아래 내용을 </ head> 앞에 넣어줍니다.
주의 </head> 바로 앞에 있지 않으면 목차 생성이 안될 수 있습니다.
<script src="./images/jquery.toc.min.js"></script>

2. body 텍스트 - 아래 내용을 </body> 앞에 넣어줍니다.
html 맨 아래까지 내려가면 </body>가 있습니다. 여기에 아래의 스크립트를 복사해서 넣어줍니다.

<script>
const table = '<div class="book-toc"><p>목차</p><ul id="toc"></ul></div>';
if ( $( ".e-content h2" ).length > 1 || $( ".e-content h3" ).length > 1 )
{
$('.e-content h2:first-of-type').before(table);
}
</script>
<script>
$(function(){
$("#toc").toc( {content: ".e-content", headings: "h2,h3,h4" , top: -90, isBlink : true, blinkColor : '#21B9DE' } )
});
</script>
3. CSS를 편집합니다.

/* 티스토리 목차 스타일 - TOC */
.book-toc {
border: 1px solid #ccc;
padding: 5px 5px 0px 10px;
background-color: #f5f5f5;
margin-bottom: 25px;
}
.book-toc ul {
list-style-type: square;
}
.book-toc p {
font-weight: 550;
margin-bottom: 7px;
}
#toc * {
font-size: 14px;
color: #676767;
}
#toc a:hover {
color: #f00;
}
#toc ul {
margin-bottom: 0px;
margin-top: 5px;
}
#toc > li {
margin-bottom: 15px;
}
#toc {
margin-left: 10px;
}
#toc > li > ul li {
margin-bottom: 5px !important;
}
/* 티스토리 목차 스타일 - TOC */
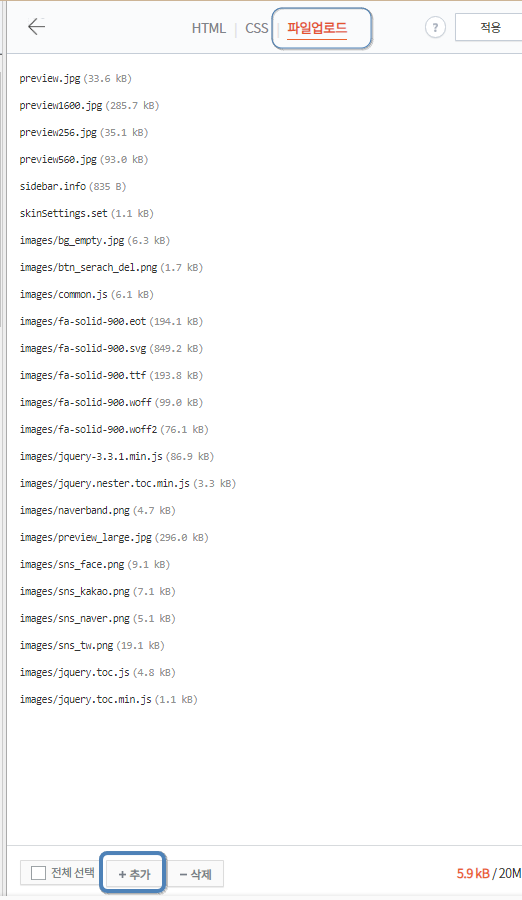
4. 자동목차 만들기 위해 파일 업로드에서 파일을 추가합니다.

아래의 파일을 다운받아서 추가한다.
이상으로 자동목차 만들기를 알아보았습니다.
더 도움이 되는 내용들
2023.03.02 - [컴퓨터] - 고래스킨 4.0 다운로드
고래스킨 4.0 다운로드
aionios.tistory.com
광고 차단을 해제하는 방법도 올리겠습니다.

2022.09.05 - [Google 사용법] - 자동 스크롤 캡쳐하기 구글크롬 픽픽
자동 스크롤 캡쳐하기 구글크롬 픽픽
자동 스크롤 캡쳐하는 방법 두가지 구글 크롬으로 자동 스크롤 캡쳐하기와 픽픽으로 자동 스크롤 캡쳐하기 1. 자동 스크롤 캡쳐가 필요한 경우 인터넷에서 화면을 캡처하여 자료를 정리할 경우
aionios.tistory.com
2021.09.05 - [Google 사용법] - 🚩Google Meet 화면공유법 / 구글 미트 화상 회의 화면 공유법
🚩Google Meet 화면공유법 / 구글 미트 화상 회의 화면 공유법
🚩Google Meet 화면공유법 / 구글 미트 화상 회의 화면 공유법 구글미트 화면 공유법 구글 미트에서 화면을 공유하는 방법을 소개합니다. 전제조건 구글 미트를 사용하려면 크롬브라우저가 설치되
aionios.tistory.com
